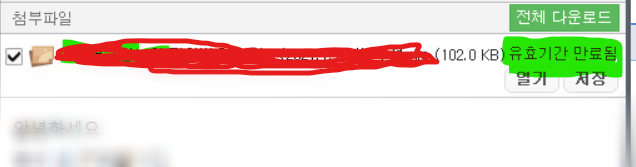
아니 지금 3월인데 1월 자료가 날아가면 어쩌자는거냐!!! 그래서 만들었습니다. 코알라가 제공하는 소통메신저 월별 백업! 1. 일단 다운 받는다. (바로 아래 링크 클릭!) 2. 실행한다.(보안관련 질문을 한다면, 허용해주자.) 3. 아이디와 패스워드를 넣는다. 4. 원하는 월을 입력하자. 5. 백업 완료(이미 1월은 날아가서 파일이 저장 안됩니다. 2월이라도 살리세요!) 6. 결과예시 특정 월에 받은 메시지와 첨부파일, 그리고 실제 파일이 저장된다.